| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 삽질일지
- Manifest 에러
- UI
- 경우의 수 줄이자
- react-router-dom v.6
- chart.js 반응형
- 북클럽
- manifest error
- 노개북
- Firestore_Data_Types
- UI/UX 분석
- WIL
- yarnrc.yml
- 노마드코더
- section3 회고
- 도넛 차트 가운데 글자
- 인쇄 css
- 에러 마지막줄
- manifest에러
- HTTP요청
- vue chart.js
- chart.js fillText
- 리액트 라우터 돔 에러
- stackoverflow-clone회고
- ux
- Section2회고
- 리액트 라우터 버전 에러
- 콘솔 manifest
- CND
- section1회고
- Today
- Total
FE
SEB_18_프로토타입_체인 본문
프로토타입 체인, .prototype, .__proto__, Object, extends,super
자바스크립트는 프로토타입 기반 언어다. 이 자바스크립트에 상속을 부여하기 위해 사용되는건 프로토타입 체인이다.
프로토타입 체인은 부모클래스의 속성과 메소드를 자식클래스에게 부여하면서 자식클래스는 딱시 명시하지 않아도 상속받은 부모클래스의 속성과 메소드를 사용할 수 있다.
2022.07.22 - [SEB_FE] - SEB_17_프로토타입과_클래스
SEB_17_프로토타입과_클래스
프로토타입과 클래스 자세하고 정확한 설명은 https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes Object prototypes - Web 개발 학습하기 | MDN Javascript에서는 객체를 상속하..
zizonemoi.tistory.com
여기서 작성했듯 프로토타입을 작성하면 그 속성을 자식이 가지고 있지 않아도 부모클래스에서 찾아낸 뒤 사용할 수 있다.
자바스크립트에서 ES6에서 나온 클래스문법을 사용해서 구현해보자면
1. 부모클래스 없다면 만들고
// 부모클래스
class Tomato{
constructor(name, color){
this.name = name
this.color = color
};
greeting(){
console.log(`Hi ${this.name}`);
};
}2. 자식클래스(인스턴스)를 만드는데
// 자식클래스
class AwesomeTomato extends Tomato{
constructor(name, color, accessory){
super(name,color);
this.accessory = accessory;
}
}➡️ 자식 클래스 extends 부모클래스 사용하면 어디서 상속을 받을 것인지 명시하고, 상속받을 자식클래스를 만들 수 있다.
➡️ 자식클래스의 constructor()에 처음에 super()연산자를 정의 하면 코드를 읽기 쉬워진다. super 키워드는 부모객체의 함수를 호출할때 사용한다.
이번에는 DOM에서 프로토타입을 알아보자
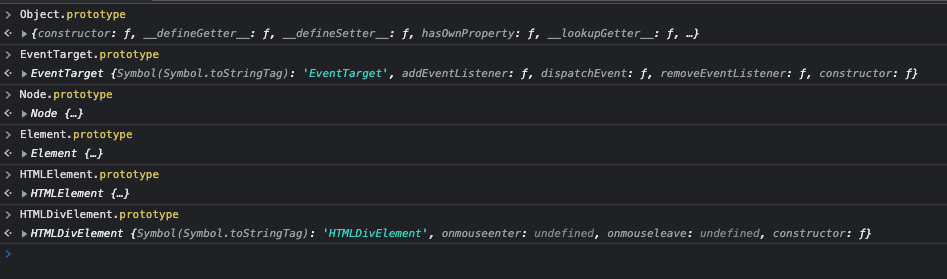
먼저 DOM에서 div요소를 만든다음 부모클래스의 프로토타입을 알수 있는 .__proto__를 사용해 어떤걸 상속 받았는지 알아보았다.

EventTarget의 부모는 Object가 있다.
그리고 그 위에도 해봤는데 null이 나왔다. > 가장 위에 있는 부모클래스는 Object인가보다!!

나온 결과로 부모.prototype === 자식.__proto__ 임을 알아두자
| 부모 |
| Object |
| EventTarget |
| Node |
| Element |
| HTMLElement |
| HTMLDivElement |
| 자식 |
위의 표는 DOM에서 div를 만들떼의 프로토타입 체인이다.
'SEB_FE' 카테고리의 다른 글
| Section2 회고 (0) | 2022.08.18 |
|---|---|
| SEB_19_REST_API (0) | 2022.08.05 |
| SEB_17_프로토타입과_클래스 (0) | 2022.07.22 |
| SEB_16_객체_지향_프로그래밍 (0) | 2022.07.22 |
| SEB_15_클래스와_인스턴스 (0) | 2022.07.22 |



