| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- section3 회고
- UI
- Manifest 에러
- manifest error
- CND
- ux
- chart.js fillText
- section1회고
- vue chart.js
- manifest에러
- 에러 마지막줄
- 북클럽
- WIL
- 도넛 차트 가운데 글자
- 리액트 라우터 버전 에러
- Firestore_Data_Types
- 경우의 수 줄이자
- 노마드코더
- HTTP요청
- 노개북
- yarnrc.yml
- Section2회고
- chart.js 반응형
- 삽질일지
- react-router-dom v.6
- stackoverflow-clone회고
- 리액트 라우터 돔 에러
- 콘솔 manifest
- UI/UX 분석
- 인쇄 css
- Today
- Total
FE
SEB_23_웹표준/웹접근성 본문
[keyword]
웹 표준, 웹 접근성, WAI-ARIA
인터넷이 웹보다 포괄적인 개념
인터넷 : 전 세계적으로 연결되어 잇는 컴퓨터 네트워크 통신망(웹, 온라인게임, 메일 ,네트워크...)
웹 : 정보를 공유하는 공간

📍웹 표준
➡️ 어떤 환경이든 동등하게 이용할 수 있는 웹페이지
➡️ 웹 개발의 형식을 통일시킨 것
➡️ W3C에서 권고하는 웹에서 표준적으로 사용되는 기술, 규칙 웹 개발에 사용되는 언어인 HTML,CSS,JS기술, 사용자가 어떤 운영체제나 브라우저를 사용하더라도 웹페이지를 동일하게 보이고 정상작동 할 수 있도록 하는 웹 페이지 기술
👍 장점
- 유지보수가 쉬워진다 : HTML,CSS,JS 각 영역 분리로 유지보수가 용이해지고 코드가 경량화 되어 트래픽 비용이 감소
- 웹 호환성 확보 : 운영체제, 브라우저, 버전에 상관없이 동등한 결과 나옴
- 검색 효율성 증대 : 시맨틱 요소 사용시 검색 엔진이 시맨틱 요소에 따라 어떤 콘텐츠가 중요도가 높은지 파악 쉬움
- 웹 접근성 향상
★ Semantic HTML ★
웹 표준을 지키기 위한 핵심
Semantic HTML(Semantic + HTML) : 의미가 있는 화면 구조를 만드는 마크업 언어, 시맨틱 요소를 적절하게 사용한 HTML을 뜻함
<div>,<span>을 시맨틱 요소로 작성 시 어떤 콘텐츠를 담고 있는지, 중요도가 어느 정도인지 쉽게 파악 가능
시맨틱 요소 종류

| 요소 | 설명 |
| <header> | 페이지나 요소 최상단에 위치하는 머릿말 요소 |
| <nav> | 메뉴, 목차등에 사용되는 요소 |
| <aside> | 문서와 연관은 있으나 직접적인 연관은 없는 내용을 담는 요소 |
| <main> | 문서의 메인이 되는 주요 콘텐츠를 담는 요소 |
| <article> | 게시글, 뉴스 기사등 독립적으로 구분해 재사용 할 수 있는 요소, <article>구분을 위한 수단 필요 ➡️ 보통 <hgroup>많이 이용 |
| <section> | 문서의 독립적인 구획, 딱히 적합한 의미가 없을 때 사용하는 경우가 많고 제목은 <hgroup> 많이 사용 |
| <hgroup> | 제목 표시 시 사용하는 요소, <h1>~<h6> 요소를 의미, 심미적인 요소로 사용하는게 아닌, 제목의 중요도에 따라 중요할 수록 낮은 숫자로 표기하는 것이 중요 |
| <footer> | 페이지나 요소 최하단에 위치하는 꼬릿말 요소 |
+ 자주 틀리는 마크업
| 자주 틀리는 마크업 : 웹 표준 저해하는 사용법 | 안되는 이유 & 해결법 |
| 인라인 요소 안에 블록 요소 넣기 | 인라인: 콘텐츠 크기만큼 차지, 다른 인라인 요소를 포함할 수 있다 ➡️ a, span, img, input, textarea 블록: 기본값이 콘텐츠가 있는 가로의 전체 크기, 인라인 요소 포함 가능 ➡️div, hgroup, ul, li, ol, p |
| <b>,<i>요소 사용하기 | 의미가 있는 <strong>,<em>으로 변경 |
| <hgroup> 심미적인 용도로 사용하기 | <hgroup>은 상하위 콘텐츠 분류를 하기 위해 사용, 글자 크기를 조정하고 싶다면 CSS이용 |
| <br /> 심미적인 용도로 사용하기 | <br />은 텍스트 흐름에 줄 바꿈을 하기 위해 사용, 여백을 주고 싶다면 CSS이용 |
| 인라인 스타일링 사용 | 웹 표준이 HTML,CSS를 구분하여 용도를 다르게 설정하는 방법, 스타일링은 CSS를 사용 |
✔️크로스 브라우징(Cross Browsing) : 웹사이트에 접근하는 브라우저 종류에 상관없이 동등한 화면, 기능 제공할 수 있게 만드는 작업
- 초기기획
- 개발
- 테스트/발견
- 수정/반복
📍웹 접근성
➡️ 어떤 사람이든 접근하여 이용할 수 있는 웹페이지
👍 장점
- 사용자층 확대
- 다양한 환경 지원
- 사회적 이미지 향상
✔️웹 접근성을 높이는 방법
- 텍스트 이용 : 이미지, 자막, 레이블등 리더기를 통해 어떤 웹페이지인지 어떤 창이고 구성은 어떻게 이뤄졌는지 정보 전달이 잘 되게 작성
- 키보드 사용보장 : 모든 기능은 키보드만으로도 사용할 수 있어야함
- 초점 이동 : 콘텐츠의 순서는 논리적이게 스크린 리더기도 위->아래, 왼->오 순의 흐름으로 읽음
- 오류 정정 : 오류의 원인, 오류 발생 위치등을 명확히 제시해야 하며, 오류 발생 시 작성 내용이 유지되도록
- 웹 표준 준수 : 웹 표준을 준수하면 마크업 실수등 잡을 수 있음 -> 웹 접근성 향상
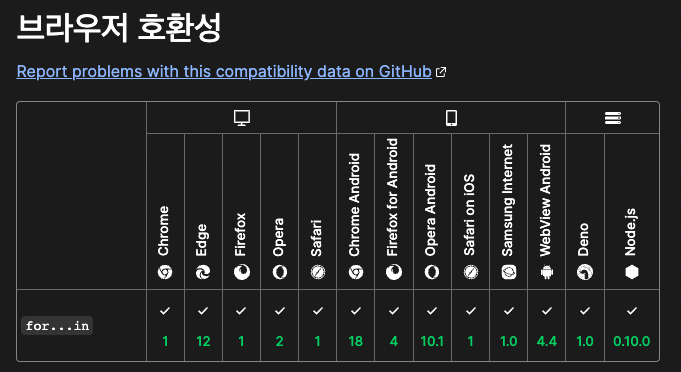
+ MDN문서에서 사용하는 기술이 어떤 브라우저에 호환이 되는 기술인지 살펴보는 방법

출처 : MDN
📍WAI-ARIA
➡️ WAI + ARIA
➡️ WAI (Web Accessibility Initiative) : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관
➡️ ARIA (Accessible Rich Internet Applications) : 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 접근 할 수 있도록 하는 웹 접근성 기술
➡️ 해당 요소에 추가적인 의미를 붙여주기 위해 사용
➡️ 시맨틱 요소등 의미가 있는 요소를 사용하는 것을 권장하며 요소의 의미를 표현할 적절한 속성이 있을 시 그것을 사용하는 것이 1순위 WAI-ARIA는 어쩔 수 없는 경우에만 사용하는게 바람직함
'SEB_FE' 카테고리의 다른 글
| SEB_24_Webpack (0) | 2022.09.26 |
|---|---|
| Section3 회고 (0) | 2022.09.19 |
| SEB_22_Redux (0) | 2022.09.01 |
| SEB_21_UI/UX분석 (0) | 2022.08.25 |
| SEB_20_UI/UX (0) | 2022.08.23 |



